Modo escuro. Fatores para a criação de sites e aplicativos dark
O Dark Mode é uma das maiores tendências de design, e marcas de classe mundial como Instagram, Google, WhatsApp, Twitter e Apple já estão fazendo uso total desse recurso em suas interfaces. Vamos dar uma olhada no que essas marcas importantes estão fazendo e como você pode usar a IU do modo escuro em seus próprios projetos. Saiba mais sobre os prós e contras do Modo escuro, as diretrizes básicas de design para o Modo escuro e os fatores para a criação de sites e aplicativos dark.
- Publicidade -

O que é o modo escuro?
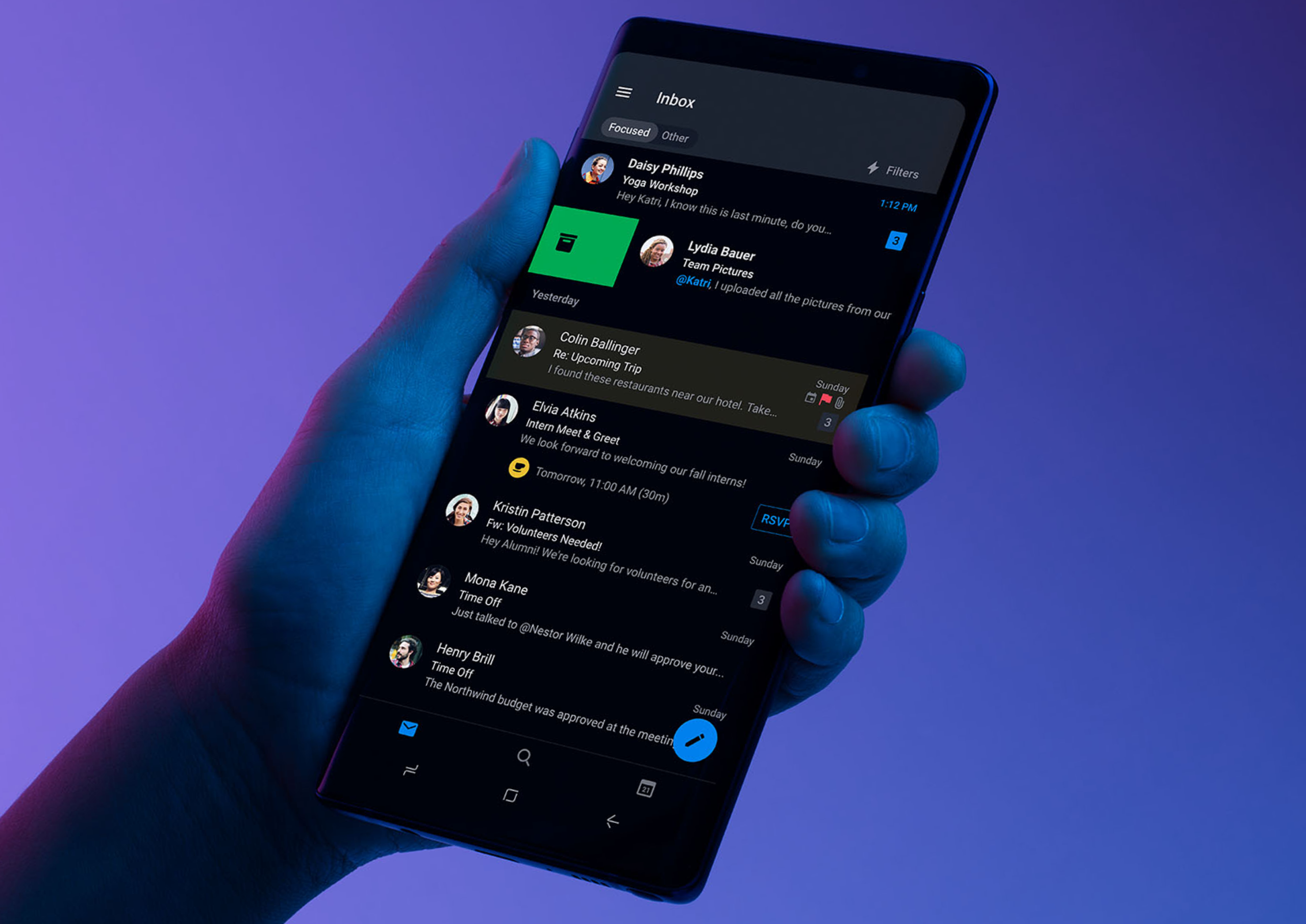
O modo escuro é uma interface de usuário que usa uma cor escura, geralmente preto ou um tom de cinza, como cor de fundo primária. Esta é uma mudança da interface branca padrão que os designers usam há décadas. Em resposta ao aumento no tempo de tela, os desenvolvedores descobriram que as interfaces escuras podem ajudar a lidar com a fadiga ocular, especialmente com pouca luz ou à noite. Como resultado, temos menos cansaço visual significa menos dores de cabeça e uma melhor experiência de trabalho.
Prós de usar o modo escuro
- Publicidade -
O modo escuro não só é agradável aos olhos (se feito corretamente), mas também economiza energia da bateria. Agora vamos comparar o uso prático do modo escuro com o modo claro.
Reduz a fadiga ocular
Todo mundo que trabalha online se depara com esse problema. A síndrome da visão computacional inclui dor nos olhos, visão turva, visão dupla, dores de cabeça, dores no pescoço/nas costas e muito mais. Quando se trata de trabalhar com dados, o modo escuro pode ajudar a reduzir o cansaço visual.
Aumenta a visibilidade com pouca luz
Com certeza, você sabe como é desagradável ligar uma tela branca no meio da noite, mas ao usar uma tela escura, seus olhos se adaptam mais à luz. O mesmo princípio funciona com pessoas que trabalham em frente a uma tela de computador tarde da noite ou de manhã cedo. Assim, o modo escuro reduz o brilho e facilita a visualização do conteúdo em condições de pouca luz.
- Publicidade -
Economiza bateria
Alguns aparelhos digitais com telas OLED podem desligar os pixels pretos quando não estão em uso. O modo escuro usa mais pixels pretos, o que força o dispositivo a usar menos energia.

Contras de usar o modo escuro
Como tudo, o Modo escuro tem suas desvantagens. Vamos dar uma olhada nas razões pelas quais um tema escuro pode não ajudar em seu objetivo.
Reduz a conexão emocional
Cores vivas podem criar emoções vibrantes. Se é isso que seus espectadores estão procurando, então o escurecimento das cores pode criar uma barreira mental para eles. Será mais difícil para eles estabelecer uma conexão emocional com um tema sombrio.
Cores de baixo contraste podem ser difíceis de ler
Se você não obtiver as cores e os contrastes corretos ao projetar um site ou aplicativo com um tema escuro, isso pode dificultar a leitura do texto, portanto, tenha isso em mente ao projetar seu aplicativo ou web design no modo escuro.
Portanto, a revolução do tema escuro está apenas começando. Significa que este é o momento perfeito para dominar a escuridão e ser criativo.
Gostou desse desse artigo sobre Modo escuro. Fatores para a criação de sites e aplicativos dark? Comente, compartilhe esse conteúdo e nos siga no Instagram e no Facebook. Assim você poderá acompanhar todas as novidades sobre o mundo da criatividade!
Veja também esse artigo com sobre 3 itens para ter uma inovação criativa.